対象読者:swellを使いはじめ
課題: ボタンの文字色を好みに変えたいが変え方がわからない人
swellにおいてプロフィールを設置するにあたりリンクを埋め込めるボタンがある。外観>ウィジェット>swellプロフィールを追加
こんなの
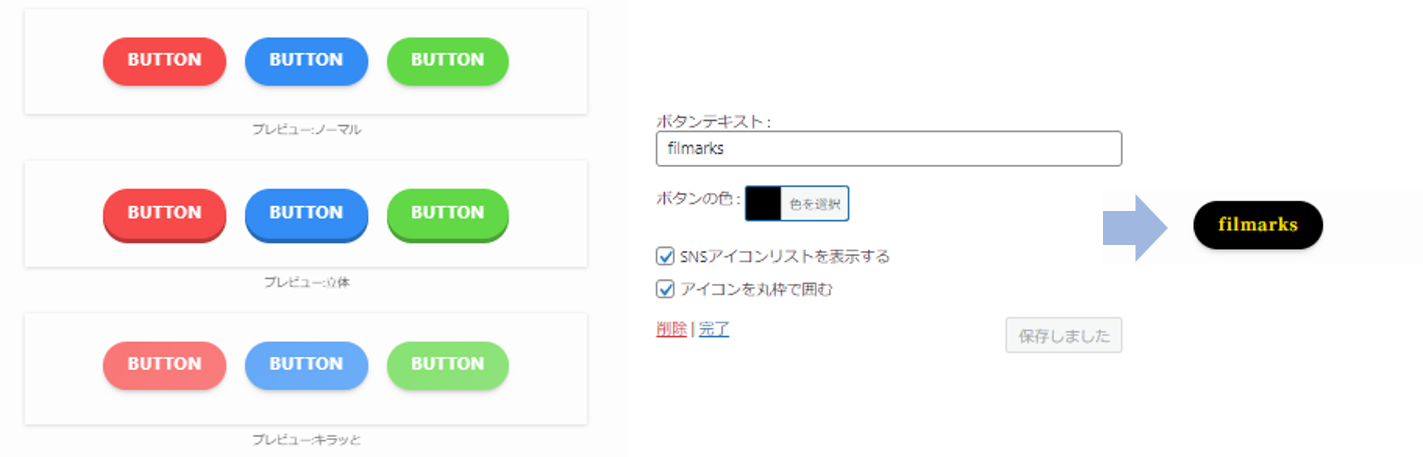
画像
これの背景色を変えることはswellのデフォルト機能でできるのだが文字の色は白色で固定になっている。
これではボタンの色も白を際立たせるくらいの強い色に限定してしまう。
背景色黄色で文字色白だととてもじゃないが読めない。それに私はfilamarksのボタンを設置したかったこともあり、ロゴに揃えて
黒背景に黄色文字、もしくは黄色背景に黒文字の二択で考えていた。
検索したところswellの問い合わせ内に同様の内容を質問がされていたが、開発者からのアンサーは対応していないのでcssで記載して下さい。ということだった。
管理者が言うなら間違い無いと諦めがつき、CSSで対応することに。
ただ、1から書くにはサラサラなく、できるだけswellテーマをそのまま使いたい、楽したい。
結果的には比較的簡単にできたのでやり方をメモ。
ようやく方法です。
まずは通常通りボタンを配置した後に
外観>カスタマイズ>追加CSSの欄で下記を記入するとめでたく黒背景に黄色となった。
ちなみにchatgpt4に丸投げした。
.p-profileBox__btnLink {
color: #FFE100 !important; /* リンク内の文字色を黄色に変更 */
}
FFE100 が黄色を意味していて背景の黒色はデフォルトの機能から選択している。
自分の指定したい色のコードは下記サイトを使って調べることができる。
ちなみにFFB100のうち、FF 赤色の強さ、E1 緑色の強さ、00 青色の強さである。
以上でした。


コメント